Ce document propose quelques recommandations pour les éléments graphiques (icônes SVG) utilisées dans l’interface SPIP.
Nommage
Pour un plugin, on garde la compatibilité SPIP 3 / SPIP 4 en gardant les versions PNG pour SPIP 3 et la version SVG pour SPIP 4 dans le même dossier :
- Les versions PNG sont suffixées par leur taille : par exemple
monicone-32.png - La version SVG est suffixée par -xx (qui a un signification de joker : format à préférer s’il est le fichier est présent et que l’on est sur un SPIP 4) :
monicone-xx.svg - Le
paquet.xmldoit faire référence à la version png, mais la version -xx.svg sera automatiquement préférée si elle est présente.
Taille
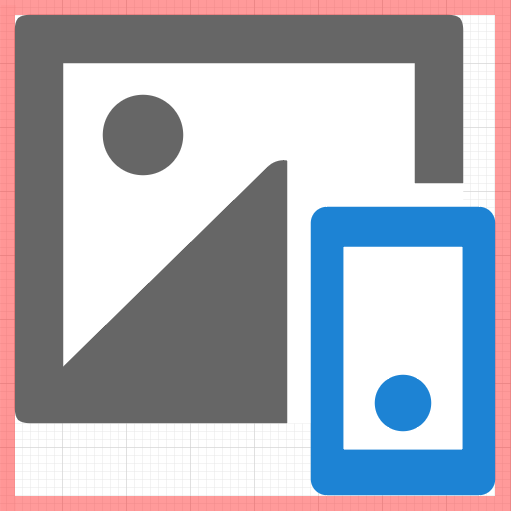
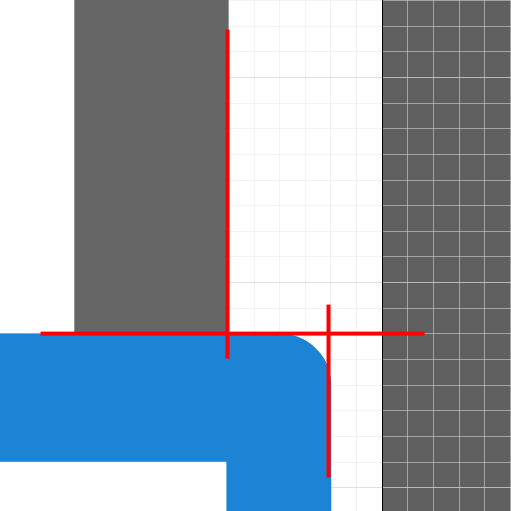
- Plan de travail (viewbox) : 64x64px
Les fichiers SVG doivent avoir width et height à 64px et viewBox="0 0 64 64".

- Zone de sécurité : laisser 2px en bordure

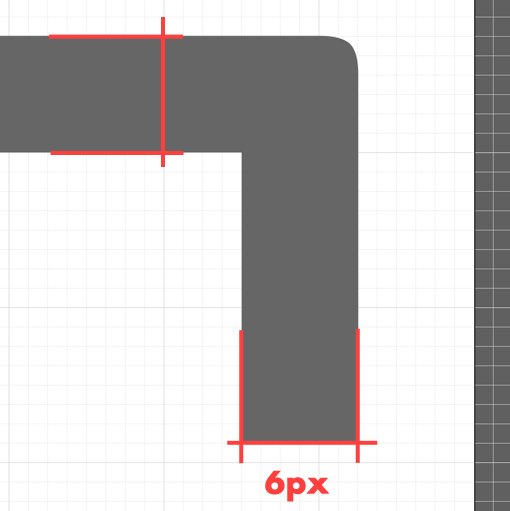
- Épaisseur des traits :
- Avoir les traits de la même largeur sur une même figure.
- Les figures principales doivent avoir au minimum 6px de large (5px toleré)

- Grille : Essayer de tomber sur des valeurs entières sur la grille pour un meilleur affichage en petite taille

- Chevauchement : Éviter le chevauchement des zones graphiques de couleurs différentes


Convention de code / ’PSR’
Nettoyer le code SVG avec https://jakearchibald.github.io/svgomg
- Déclaration : préciser le viewbox et width / height
- Ne pas donner un id au calque sauf nécessaire
- Essayer de mettre l’attribut fill en premier pour les éditer facilement et les voir facilement sur les diff.
- Eviter si possible la balise
<style>et privilégier les styles en ligne via l’attributfill
Exemple
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 64 64" width="64" height="64">
<path fill="#fff" d="M13.3 10.7H24V16H13.3zM40 26.7h10.7V32H40zM40 48h10.7v5.3H40z"/>
<path fill="#666" d="M26.7 5.3c1.5 0 2.7 1.2 2.7 2.7v10.7c0 1.5-1.2 2.7-2.7 2.7h-5.3v5.3h13.3V24c0-1.5 1.2-2.7 2.7-2.7h16c1.5 0 2.7 1.2 2.7 2.7v10.7c0 1.5-1.2 2.7-2.7 2.7h-16c-1.5 0-2.7-1.2-2.7-2.7V32H21.3v16h13.3v-2.7c0-1.5 1.2-2.7 2.7-2.7h16c1.5 0 2.7 1.2 2.7 2.7V56c0 1.5-1.2 2.7-2.7 2.7h-16c-1.5 0-2.7-1.2-2.7-2.7v-2.7h-16c-1.5 0-2.7-1.2-2.7-2.7V21.3h-5.3c-1.5 0-2.7-1.2-2.7-2.7V8c0-1.5 1.2-2.7 2.7-2.7h16.1zm24 42.7H40v5.3h10.7V48zm0-21.3H40V32h10.7v-5.3zM24 10.7H13.3V16H24v-5.3z" />
</svg>Recommandations
- Privilégier le flat design
- Éviter les contours
- Éviter les dégradés
- Icône en 2D (pas de 3D)
- Icône "éthique" (cf charte SPIP)
A lire aussi : Règles pour la cohérence entre les icones : design better icons
Icônes
Le jeu d’icônes Remix Icon https://remixicon.com/ peut servir de base pour construire de nouvelles icônes.
La plupart des icônes du noyau a été créée à partir de ce jeu d’icônes.
Palette
| Nom | Utilisation/Action | Valeur | Icône exemple | |
|---|---|---|---|---|
| Bleu "Kermesse" | Accent - élément signifiant | #1d83d4 | config-contenu-xx.svg | |
| Gris "Conquet" | Contour - élément de base | #666 | article-xx.svg |
Palette secondaire
| Nom | Utilisation/Action | Valeur | Icone exemple | |
|---|---|---|---|---|
| Bleu "Edgard" | #80E1E5 | groupe_mots-xx.svg | ||
| Rose "Jennifer29" | Favori | #E895B7 | groupe_mots-xx.svg | |
| Rouge "Shiraz" | Danger | #F43737 | diff-xx.svg | |
| Vert "Trap" | Ajouter | #4CAF50 | article-add-24.svg | |
| Vert "Troglo" | Action | #119914 | media-audio.svg | |
| Jaune "Noisette" | #ffde47 | rubrique-xx.svg | ||
| Jaune "Maroilles" | Plugin | #ffbf00 | plugin-xx.svg | |
| Orange "Ramen" | #d86600 | traduction-xx.svg | ||
| Marron "SVP" | Archive/dépot | #a37800 | depot-xx.svg | |
| Gris "Lille" | #d3d3d3 | mediabox-xx.svg | ||
| Gris "Souris" | Ombrage | #888 | rubrique-xx.svg |
Il est fortement déconseillé d’utiliser la couleur Noir #000000 qui se distingue trop dans le jeu des icônes colorés.
Outils SVG en ligne
| optimiseur de code SVG | https://jakearchibald.github.io/svgomg/ |
| éditeur de SVG | https://editor.method.ac/ |
Apercu
En Avril 2021
Compléments
Plusieurs jeux d’icônes et design systems ont été listés sur cette page du Carnet Wiki